GUI Automation Testing with Selenium IDE
What is Selenium IDE?
Selenium IDE (Integrated Development Environment) is primarily a record/run tool that a test case developer uses to develop Selenium Test cases. Selenium IDE is an easy-to-use tool from the Selenium Test Suite and can even be used by someone new to developing automated test cases for their web applications. One does not require any special setup to get started with Selenium IDE. You just need to add the extension of your specific browser. Selenium IDE provides you with a GUI (Graphical User Interface) for easily recording your interactions with the website.
Selenium IDE allows a user or a test case developer to create the test cases and test suites and edit it later as per their requirements. The development environment also provides the capability of converting test cases to different programming languages, which makes it easier for the user and does not mandate the need for knowing a specific programming language.
Features and limitations of Selenium IDE
There are several features provided in the IDE under the toolbar, using which one can control the execution of test cases:
- Speed Control – Helps control the speed of test cases
- Run All – Allows execution of the entire Test Suite
- Run – Runs the currently selected test
- Pause/Resume – Allows a user to pause and resume a particular test case
- Step – Helps step into each specific command in the test script
- Rollup – Helps group all the Selenese Commands together and make them execute as a single operation
The features keep on getting eliminated or added depending on the usage of different versions of Selenium IDE extensions.
Limitations of Selenium IDE
- Not suitable for testing extensive data
- Connections with the database can not be tested
- Cannot handle the dynamic part of web-based applications
- Does not support capturing of screenshots on test failures
- No feature available for generating result reports
How to install Selenium IDE?
Selenium IDE does not require any additional setup except adding the browser extension.
Note: The most interesting part is that earlier Selenium IDE was available only for Firefox users. But now, with the recent version upgrade (3.17.0) on 17th March 2020, the Selenium community introduced a Selenium IDE Chrome Add-on, where-in the same integrated development environment in Firefox, is also made available for Chrome users as well.
My Selenium IDE test scripts
Once we have the Selenium IDE setup on our respective browser, i.e Chrome or Firefox, it is time to see some script examples.
The common test script process creation includes these steps:
- Record a feature usage process
- Save the test suite.
- Play back the script
- Export test script.
Let's get started
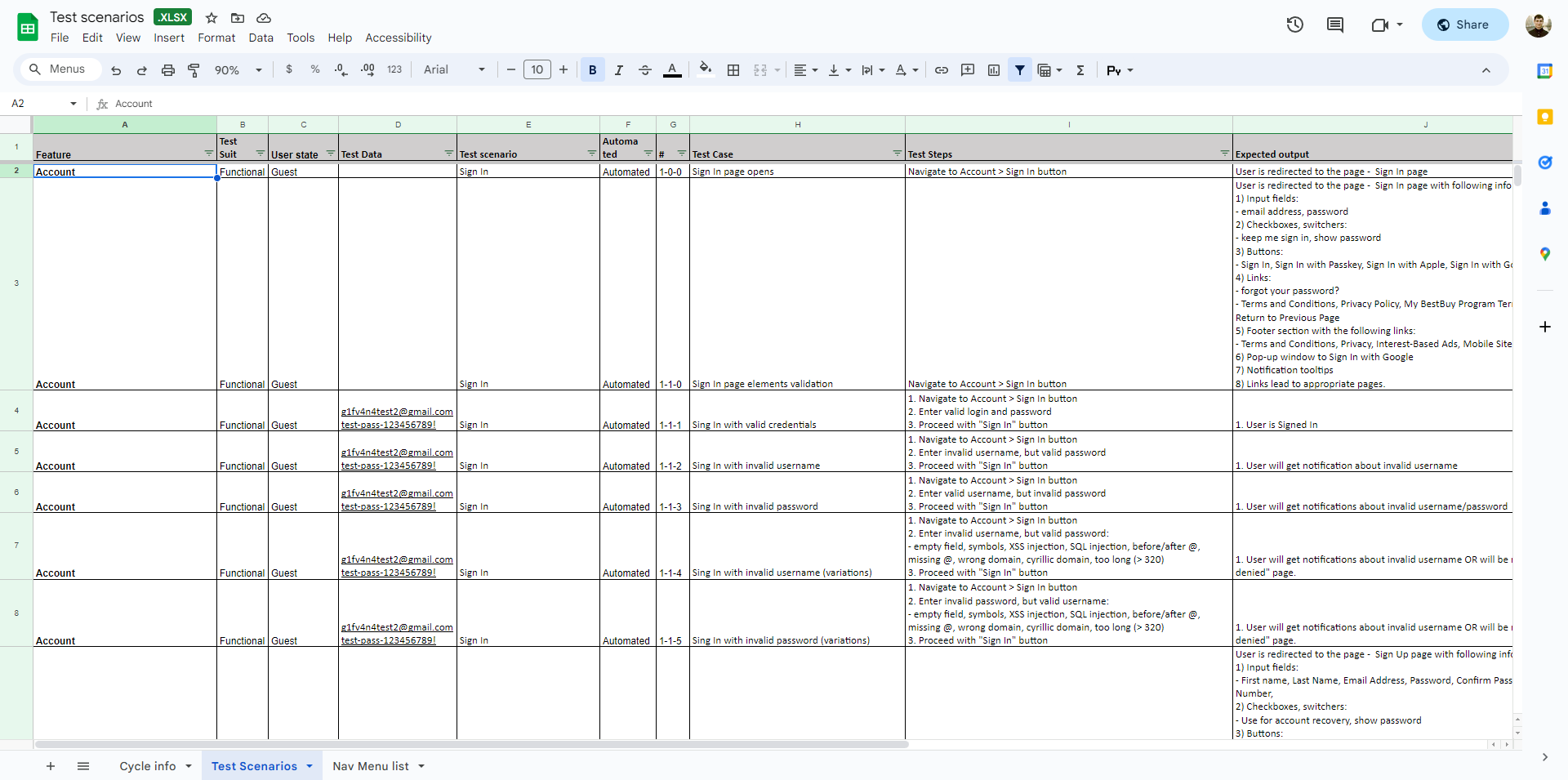
At first, we should chose what tests must be automated. For example, I've created basic test scenarios to test the famous american e-commerce website.
I know, testing on production with black-box technique sounds wierd and very time consuming, but I just want to show you how can we use Selenium IDE to automate routine actions.
Here is an example of our test scripts which can be sorted with status "Automated". It means I already automated them in our Selenium IDE. Link on the sheet is here.

Starting GUI test scripts
I will not describe the whole process, just check the video how we can start some tests from GUI
Starting CLI test scripts
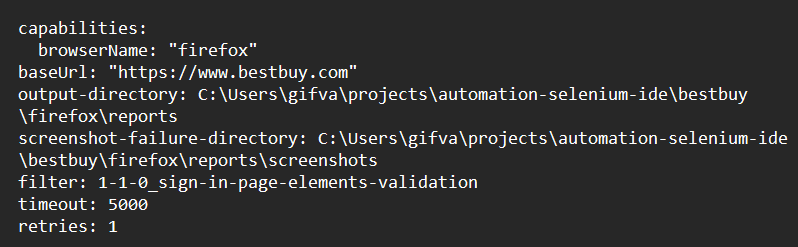
We can also use Selenium CLI to start our tests and test suits by using command line. We can specify default configuration not to remember all of the command-line arguments.
Just create .side.yml configuration file and use it inside our CLI.

And video of running the test from CLI